Si estás aquí es porque necesitas realizar la integración de LearnDash y Elementor Pro para poder editar los diferentes apartados de la academia: cursos, lecciones, perfil de alumno… ¿verdad?.
¡Pues has llegado al sitio correcto porque te voy a explicar cómo hacerlo de forma rápida y sencilla!.
Y no solo eso, ya que tienes que tener en cuenta que no basta con instalar un plugin sino que hay que realizar algunas configuraciones adicionales (que si no conoces te perderás) para poder editar todas las páginas y bloques de LearnDash. En las siguientes líneas te lo vamos a dejar explayado paso a paso.
Índice
- LearnDash – Elementor Addon, Plugin de integración
- Cómo editar los cursos de LearnDash con Elementor
- Cómo editar las lecciones de LearnDash con Elementor
- Cómo evitar que LearnDash agregue widgets automáticamente
- Cómo editar el perfil de alumno de LearnDash LMS Elementor
- Themes o Plantillas prediseñadas de: LearnDash Elementor Pro
LearnDash – Elementor Addon, Plugin de integración
Como es obvio, lo primero es tener instalado LearnDash y Elementor en tu WordPress. Pero además debes instalar un plugin adicional llamado: Elementor for LearnDash
¿Cómo añadirlo a tu WordPress?. Para ello debes ir a:
- Panel de administración de tu web
- LearnDash
- Complementos
- Busca: Elementor for LearnDash
- Presiona en «Instalar ahora»
- Finalmente dale a «Activar»

¡Pero alto ahí!, que eso no es todo, solo instalando este addon no es suficiente.
Antes que nada debes tener en cuenta que es obligatorio poseer Elementor Pro (no la versión gratuita de Elementor), sino no te funcionará.
Y si lo que buscabas precisamente era la descarga del LearnDash Elementor Plugin Download, recuerda que nosotros tenemos un plan de hosting donde viene todo incluido sin coste adicional, échale un ojo desde aquí: Hosting LearnDash
Después, según el tipo de contenido que quieras modificar, puedes necesitar alguna configuración más. Te lo dejo todo detallado justo debajo para que puedas completar la: LearnDash Elementor Integration.
Cómo editar los cursos de LearnDash con Elementor
Lo primero que debes hacer es editar el curso en si desde:
- Panel de administración de tu web
- LearnDash
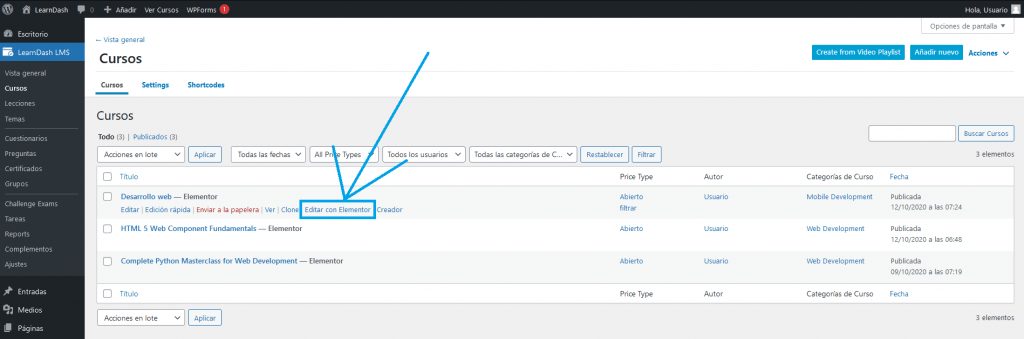
- Pasa el ratón por encima de la formación y presiona en «Editar con Elementor»

Nota: si no ves el botón mencionado no te preocupes porque no es un error del LearnDash Elementor Addon, simplemente dale a «Editar» y una vez dentro ya sí aparecerá en la parte superior en azul: Editar con Elementor.
Como puedes comprobar, además de todos los widgets que vienen con el constructor visual que podrás utilizar para diseñar el curso, también han aparecido varios nuevos que son específicos de LearnDash + Elementor y que antes no existían. Estos te permitirán personalizar cada formación con funcionalidades concretas de academia:
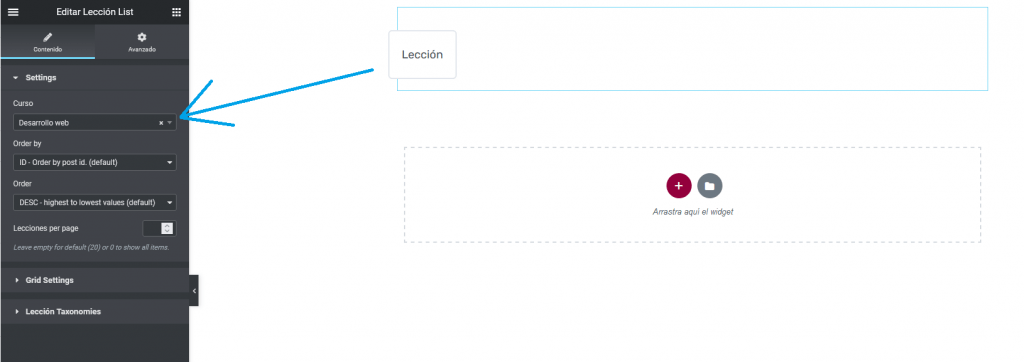
Lección list
Este widget lista las lecciones que pertenecen al curso:

Recuerda que al añadirlo debes clickear en él y luego seleccionar a la izquierda el curso en cuestión, sino te mostrará todas las lecciones de todos los cursos que haya en tu academia.
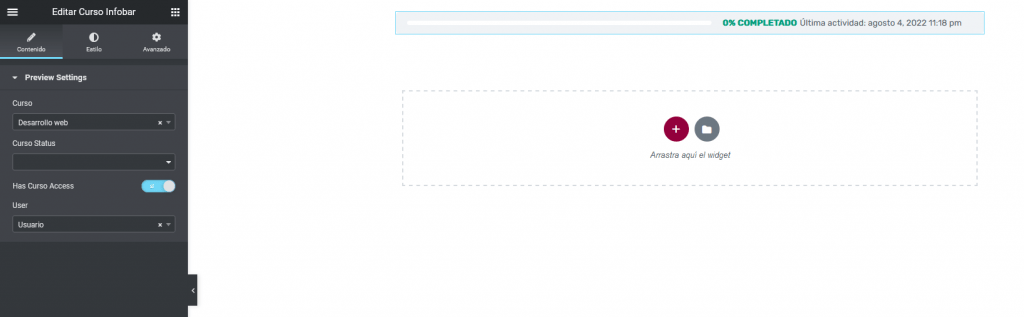
Curso Infobar
Se trata de otro widget (disponible solo al haber completado los pasos superiores de Learndash Elementor Integración, así que no te saltes ninguno) que muestra el progreso del alumno en este curso. Por ejemplo, si ha realizado la mitad de las lecciones la barra se llenará hasta el 50%.
Además indica la fecha de la última vez que accedió a la formación.

Curso Certificate
Con este widget, si el alumno ha logrado completar la formación y se ha ganado un diploma, se le mostrará un botón de descarga.

En las opciones laterales puedes cambiar los textos que verá el usuario.
Cómo editar las lecciones de LearnDash con Elementor
Seguramente habrás intentado modificarlas como cualquier otro apartado pero no te sale el botón Editar con Elementor.
Tranquilo, es normal, a veces no está activado por defecto. Sin embargo con unos sencillos pasos te explicaré cómo arreglarlo:
- Ve al panel de administración de tu web
- Elementor (en el menú de la izquierda)
- Ajustes
- En los «Tipos de contenido» activa «Lecciones»
- Presiona en «Guardar cambios»

Finalmente ve a la sección de las lecciones, edita la que quieres personalizar y arriba te aparecerá el botón azul para utilizar LearnDash con Elementor:

Al igual que en el caso anterior las páginas de las lecciones tienen nuevos widgets que paso a detallar a continuación.
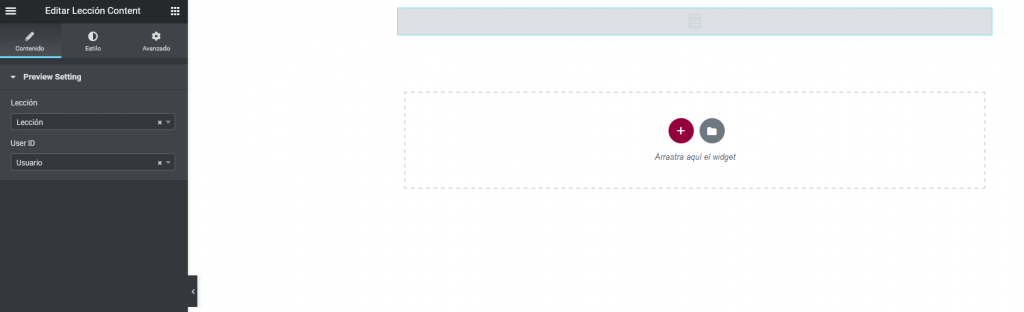
Lección Content
Con este widget de Elementor Learndash puedes mostrar el contenido de la lección junto a 4 botones: «Marcar como completado» (para que los alumnos indiquen que han terminado ese tema), «Volver al Curso» (que enlaza automáticamente al curso al que pertenece) y Lección Anterior / Siguiente para avanzar o retroceder en la formación.

Cuestionario List
Si la lección tiene un examen o cuestionario puedes mostarlo usando este widget. Recuerda que en este caso es importante seleccionar el curso y la lección para que se muestre el cuestionario correcto:

Lección Infobar
Crea un breadcrumbs indicando a qué curso pertenece la lección actual para que el usuario sepa dónde se encuentra y pueda volver a la lista de temas:

Este es uno de esos widgets en los que debes seleccionar la lección a la izquierda, sino te pondrá información por defecto.
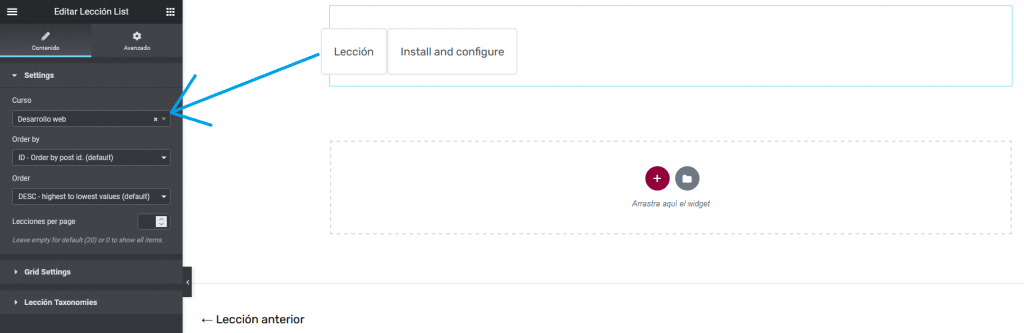
Lección List
Cuando un usuario ha terminado una lección, querrá ir a la siguiente o incluso volver atrás para refrescar información relacionada.
Con este widget podrás listar todas las lecciones del curso:

Al igual que en otras ocasiones, debes seleccionar a la izquierda el curso para dejarlo correctamente configurado o sino listará todas las lecciones de todas las formaciones.
Tema List
LearnDash permite organizar los cursos con un nivel adicional de jerarquía. Por tanto, después de los cursos van las lecciones, y después de éstas van los temas.
Para mostrar todos los temas que forman parte de una lección simplemente utiliza «Tema List»:

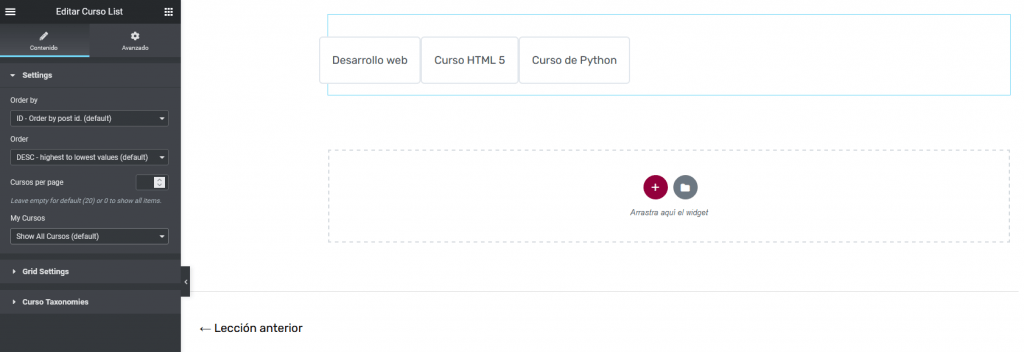
Curso List
Si estás editando la última lección, es probable que quieras mostrarle al alumno otros cursos para que siga formándose y no deje la web, con este widget lo puedes hacer ya que listará todos los cursos que tienes en tu academia (puedes poner un número máximo de formaciones, hacer que aparezcan solo aquellas que no ha comprado, etc.).

Cómo evitar que LearnDash agregue widgets automáticamente
Por defecto LearnDash añade por sí solo la barra de información, los contenidos y varios widgets de navegación a los cursos, lecciones y temas, incluso si lo has editado con Elementor.
Si estás construyendo tu propio diseño y no quieres que esto suceda, estás de suerte porque en las últimas versiones implementaron una opción para desactivarlo:
- Ve al panel de administración de tu web
- LearnDash LMS
- Elementor
- Activa la opción llamada: Disable Widget Auto Insertion
- Presiona el botón «Guardar» que hay a la derecha

Cómo editar el perfil de alumno de LearnDash LMS Elementor
En realidad la página de perfil no se puede «editar» porque es un simple shortcode que carga la información mediante código (sin usar constructor visual). Sin embargo lo que sí puedes hacer es crear una nueva página de perfil con Elementor y sustituirla. Para ello sigue estos pasos:
- Ve al panel de administración de tu web
- Páginas
- Añadir nueva
- Ponle un título, por ejemplo «Perfil de alumno», y dale a «Publicar»
- A continuación presiona el botón azul superior llamado «Editar con Elementor»
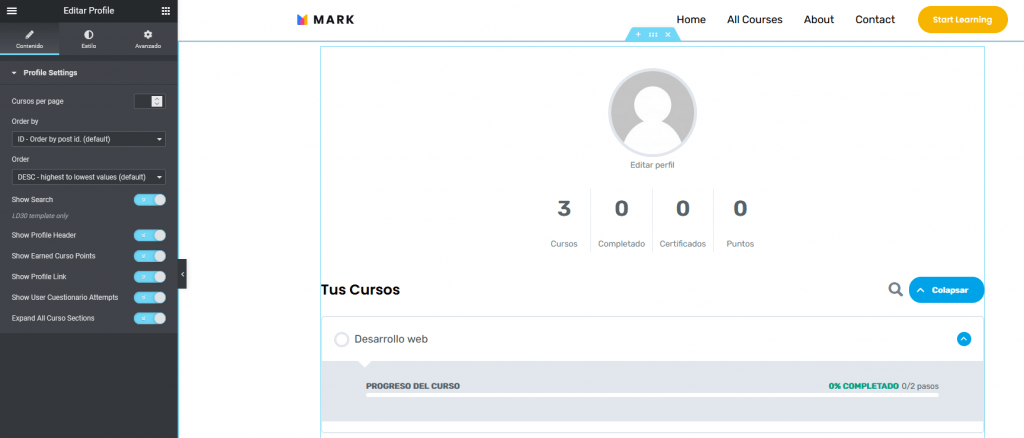
- Finalmente busca un widget llamado «Profile» y añádelo a la página

Como puedes comprobar acabas de agregar el perfil de LearnDash de manera super sencilla, lo cual te proporciona 2 grandes ventajas:
- A la izquierda puedes personalizarlo con unos pocos clicks: mostrar/ocultar el buscador de cursos, mostrar/ocultar la cabecera, mostrar/ocultar los puntos ganados por las formaciones realizadas, etc. además de otras modificaciones de diseño desde la pestaña «Estilo».
- Por otro lado, como el apartado lo has creado con Elementor, puedes agregar cualquier widget que venga con el constructor visual: títulos, imágenes, vídeos, contadores, etc.
También puedes añadir debajo el widget «LearnDash Login» que mostrará un botón para ingresar si el usuario aún no está logeado.
Cuando termines de diseñarlo añade el enlace de este apartado al menú de la web para que sea fácilmente accesible (ya que esta es una nueva página y tiene una URL diferente).
Y ahora viene lo bueno…
Themes o Plantillas prediseñadas de: LearnDash Elementor Pro
Por último, debes saber que toda esta configuración además trae varias plantillas prediseñadas que puedes importar con Elementor y editarlas a tu gusto. Estos Learndash Elementor Template vienen con un diseño para la página del curso, página de la lección, etc.
Para realizar la importación crea un nuevo apartado del tipo que quieras (por ejemplo curso) y sigue estos pasos:
- Edita el apartado con Elementor
- Presiona en el icono de «carpeta» que hay en el centro (te lo señalo en la imagen inferior)
- Abre la pestaña «Plantillas»
- Elige el template correspondiente y clickea en «Insertar»

Facilísimo ¿verdad?. Si no conoces todos estos detalles puedes acabar perdiendo mucho tiempo, en cambio una vez sabes a dónde hay que ir lo puedes dejar todo configurado con unos pocos clicks tal y como te acabo de explayar.
Una cosa más: a día de hoy ya no es necesario instalar el plugin Learndash Course Grid Elementor dado que viene integrado dentro del propio LearnDash (solo es obligatorio el addon que menciono al principio del artículo).
Creando la integración LearnDash LMS – Elementor tendrás la gran ventaja de poder personalizar toda la web con un mismo estilo sin necesidad de saber programar ni de meterte en temas técnicos, cualquier usuario de wordpress puede hacerlo siguiendo esta guía.




